html apply multiple classes
They are listed in the class attribute and separated by spaces. Neither is a sub class that would infer that there existed.
Using CSS pseudo-classes is previously any and matches and where you can use comma to match multiple classes on any level.

. It may cause. This CSS example demonstrates how to apply multiple classes to an element. In CSS we use the class selector.
CSS allows you to apply styles to particular id andor class names. We can apply class on all the elements in HTML like p h1 - h6 a div and many more. Any number of elements may be assigned the same class name or names.
It is used to assign a class or multiple classes to an element inside HTML. The class selector can also be used to select multiple classes. I dont call it anything its just applying two different classes to one element.
To assign multiple classes to a single HTML tag you need to specify each class inside the class attribute separated by a blank space. So like this it is always possible to apply multiple styles or multiple classes to HTML elements. Seperate each class with a comma.
Border color on red box changed because it had both the red class and border class. This is what gives these the overriding power like the example above. Classes are used by CSS and JavaScript to select and access specific elements.
To select the element with the respective class name and we can apply. This would be the text of the paragraph. Do not start a class attribute with a number.
We can in fact so one element can have two classes at the same time. HTML elements can have an id andor class attribute. The class name is case sensitive.
We can specify more than one CSS class to an element. HTML elements can also refer to more than one class look at Example 2 below. At the root level is abc xyz and abc xyz function almost identically.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more. In this example we will assign the classes para. Setting up the project.
Give element 2 classes. The W3Schools online code editor allows you to edit code and view the result in your browser. We can select use class selector or id selectors But sometimes we want to force to use class selector example explains how to select multiple classes in CSSHTML.
The HTML class attribute specifies one or more class names for an element. Based on this demo page. By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space.
Also important to note here is that the specificity values of selectors like this will carry the same weight as if they were separate. Windows XP Its possible to assign multiple classes to an element by setting the value of the elements class attribute to be. Lets use two classes.
In fact an HTML element can have any number of classes. Feb 9 at 2346. Multiple class names must be separated by white space characters.
Can a html element have multiple classNames. How to add more than one class tp tag in html. CSS Syntaxclass css declarations Demo.
If you need to assign several classes to an element add the additional classes and simply separate them with a space in your attribute. This sets the following three classes on the paragraph tag. This approach works fine if youve got a small amount of.
Approach 1 easy but cumbersome. Update indexcss with the following styles which will be used in demonstrating how to use multiple classes. The class attribute assigns a class name to the element and that name can be used on many elements within the page.
In HTML we use the class attribute to assign the class to an element. For example this paragraph has three classes. Define more class html.
The div tag has multiple class names separated by space as given in the below example. Different HTML elements can point to the same class name. However is allows matching only a part of the selector without copying the whole selector multiple.
The id attribute assigns a name to the element it is applied to and for valid markup there can be only one element with that name. Apply the styles by class. Html define more a classes.
Assign Multiple Classes to One Element and Style Both Classes at Once in CSS. This attribute assigns a class name or set of class names to an element. For example the following.
To do this start with the element name then write the period character followed by the name of the class look at Example 1 below. The easiest way to combine multiple CSS classes is by using strings concatenation. Giving and html component 2 classes.
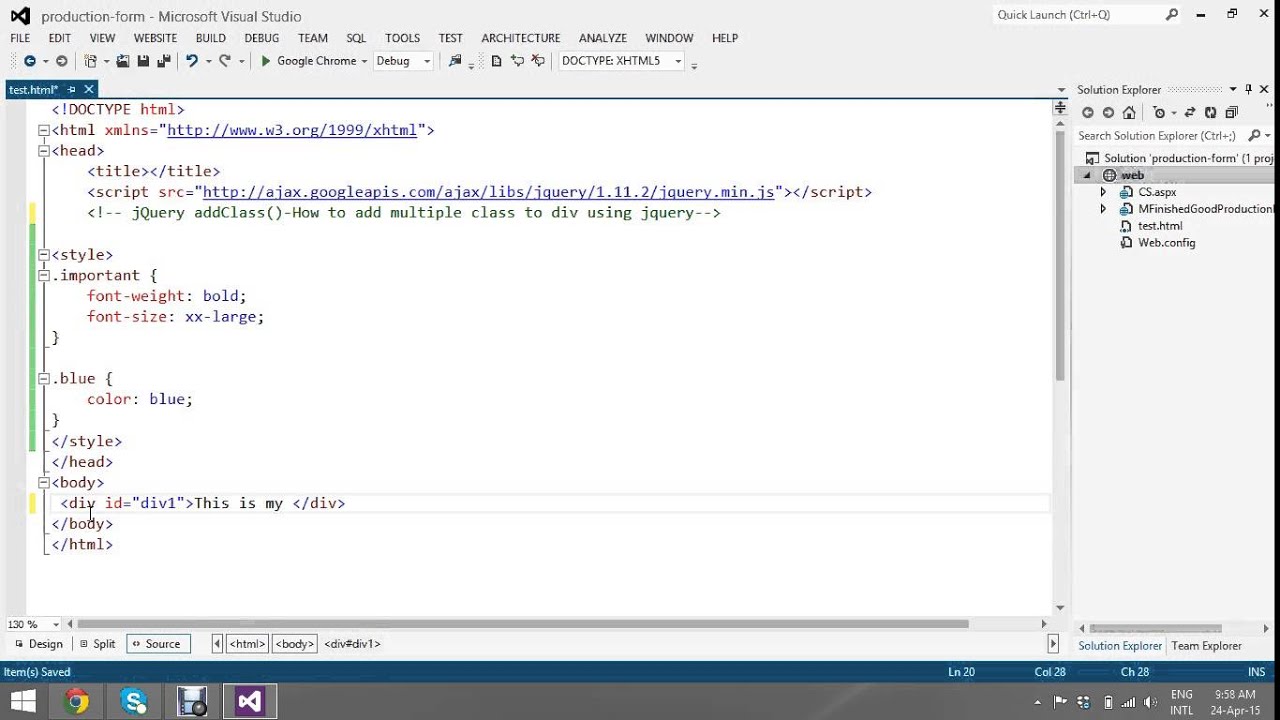
Lets have a div class with multiple CSS class names. How to apply multiple classes in html. This can be done as the following.
The class attribute can be used on any HTML element. We will use add method to add multiple classes to an element dynamically. How to add multiple classes to element in JavaScript ElementclassList modern JavaScript answer on Code to go.
Create a new react app using the following command. For example if we are applying multiple classes to a div tag. We will use classList property of a tag that returns the class names as a DOMTokenList object.
Css add two classes.

Spacer Block Wordpress Org Forums

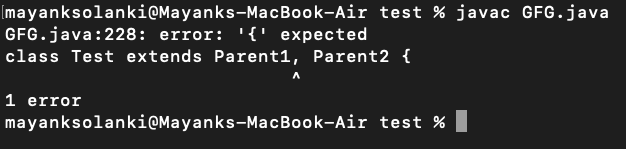
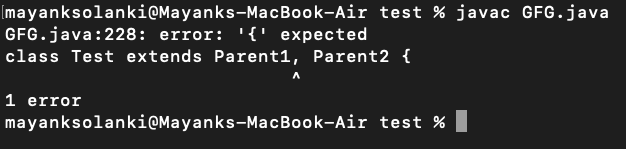
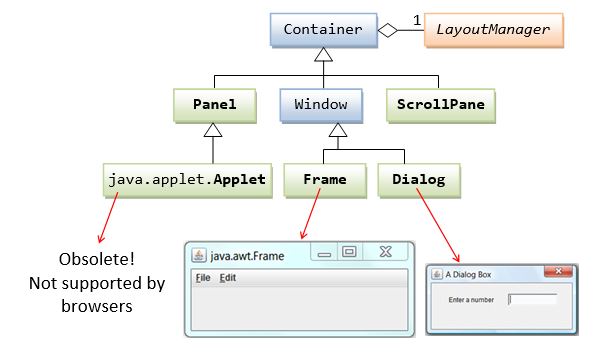
Java And Multiple Inheritance Geeksforgeeks

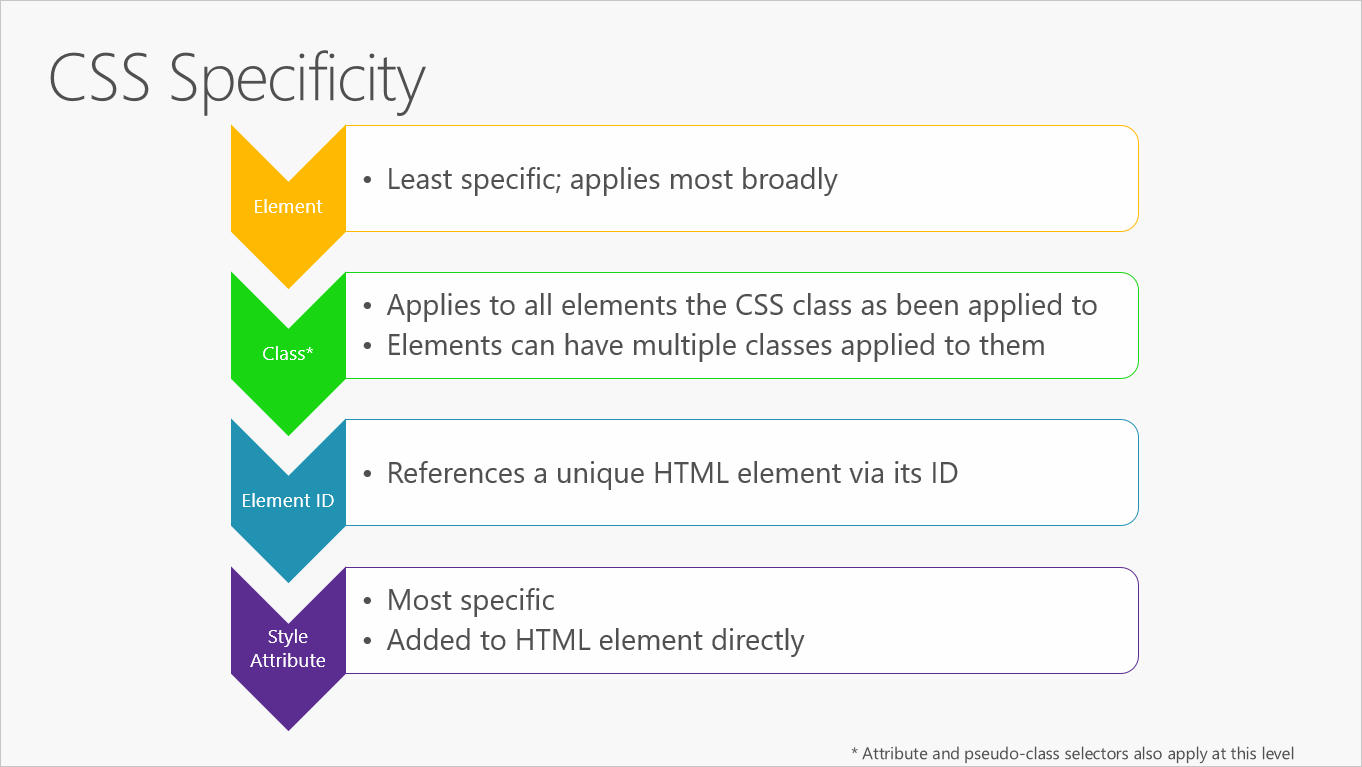
Get Started With Css Microsoft Edge Development Microsoft Docs

Get Your Multiple Class Id And Class Selectors Here Css Class Graphic Design Tips

Get Started With Css Microsoft Edge Development Microsoft Docs

Common Client Side Web Technologies Microsoft Docs

Net Core Dependency Injection Multiple Implementations Class Diagram Dependency Injection Core

Html Multiple Rows Inside A Row With Bootstrap 4 Stack Overflow

Css Selectors Basics From Class Notes Tecnologias De La Informacion Y Comunicacion Informatica Y Computacion Desarrollo De Software

Gui Programming Java Programming Tutorial

How Using Multiple Css Classes Offers More Flexibility Web Development Design Web Design Tips Web Design Resources

How To Place Two Div Side By Side Of The Same Height Using Css Geeksforgeeks

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube

Multiple Classes Html 5 Tutorial Ah Academy Youtube